
Vor dem Release Q2/2022 war der Application Designer eine eigenständige Komponente innerhalb der SAC. Die verfügbaren Story-Standardfunktionalitäten mussten jedoch häufig selbst dazu programmiert werden. Seit diesem Update wurde das Application Design im Optimized View Mode integriert, sodass sich interaktive Anwendungen einfacher gestalten lassen.
Entwickler, die bereits mit dem SAP BusinessObjects Design Studio oder dem Nachfolger SAP Lumira Designer gearbeitet haben, kennen die flexiblen Gestaltungsmöglichkeiten in Reporting Dashboards oder Cockpits, wie:
- Radiobutton- oder Checkbox-Gruppen
- Dropdown-Menüs
- Interaktives Umschalten zwischen Grafik und Tabelle
- Eingabefelder und Ausführung von Funktionen mit diesen Parametern
- Programmlogik vor dem Start einer Anwendung
Daten intelligent nutzen – für bessere Geschäftsentscheidungen
Inhalt des Whitepapers
Anwendungsbeispiel aus dem SAC Business Content
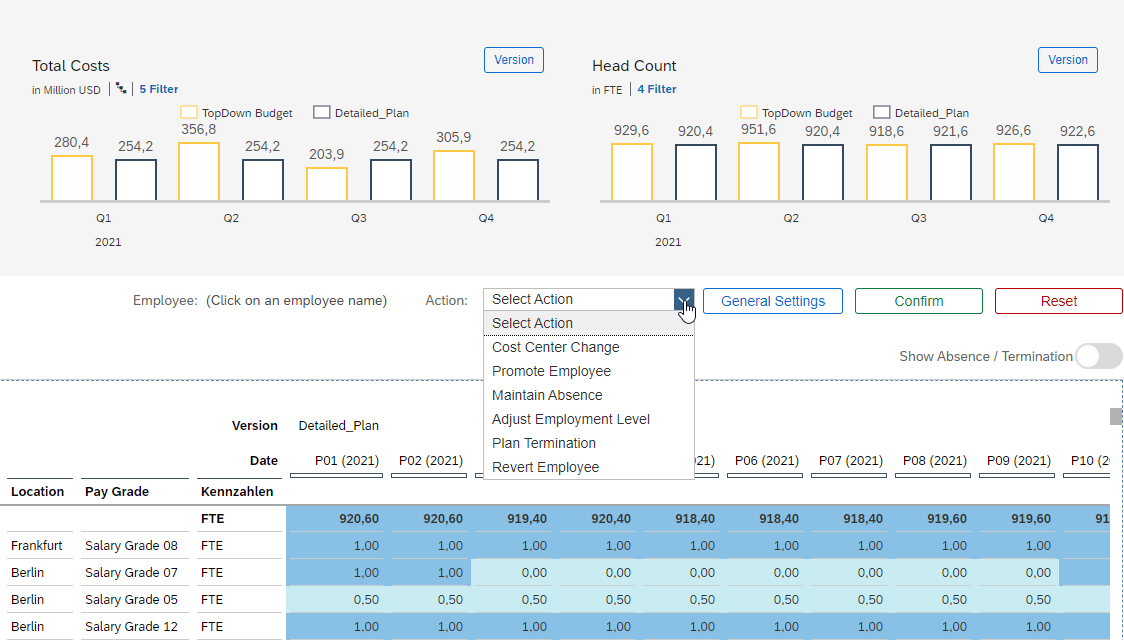
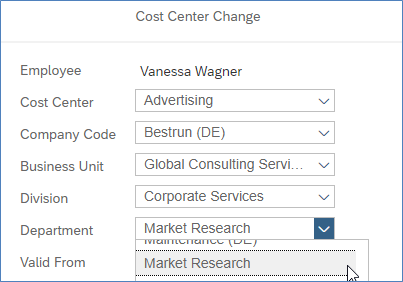
Diese Funktionalitäten waren in einer Story für Reporting und Planung allerdings nur sehr eingeschränkt verfügbar. Komplette Anwendungen, wie beispielsweise das „HXM Workforce Planning“ aus dem SAC Business Content, mit der eine interaktive Personalkostenplanung durchgeführt werden kann, wären ohne diese Funktionalitäten nicht abbildbar. Hier sind über Pop-Ups und Dropdown-Menüs Aktionen des Planers möglich, um verschiedene Maßnahmen zu planen, die sich wiederum auf die Bewegungsdaten wie beispielsweise Headcount, FTE oder Lohn auswirken:
- Kostenstellen-Wechsel
- Beförderung
- Abwesenheiten
- Kündigungen
- etc.

Bei jeder Aktion besteht die Möglichkeit eine Gültigkeitsprüfung zu hinterlegen, wohingegen in einem normalen Planungslayout jede beliebige Kombination beplant werden könnte.
Außerdem werden so weitere Datensätze erzeugt, mit welchen sich Änderungen leichter nachvollziehen lassen. Das heißt die Negativ-Buchung auf der alten Kostenstelle und eine Positivbuchung auf der Neuen:

Realisierung eines Application Design Beispiels in der Praxis
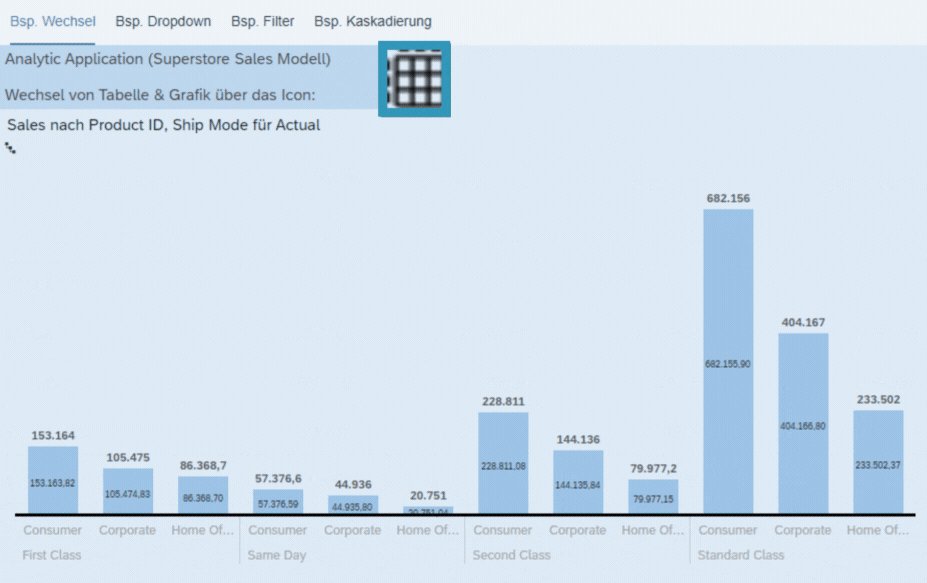
Zur Erläuterung der Thematik wird ein einfaches Beispiel aus der SAP Hilfe aufgegriffen: „Best Practice: Zwischen Diagramm und Tabelle wechseln“.
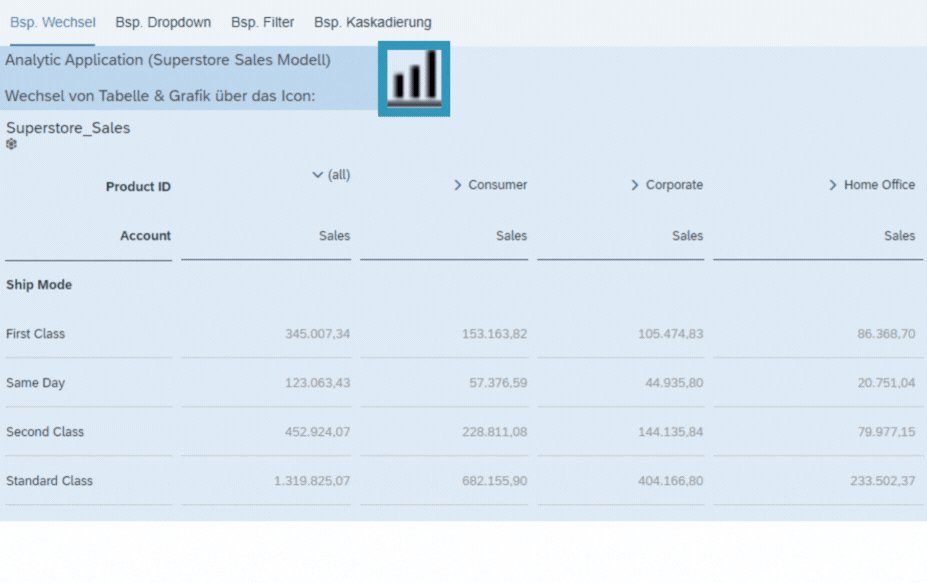
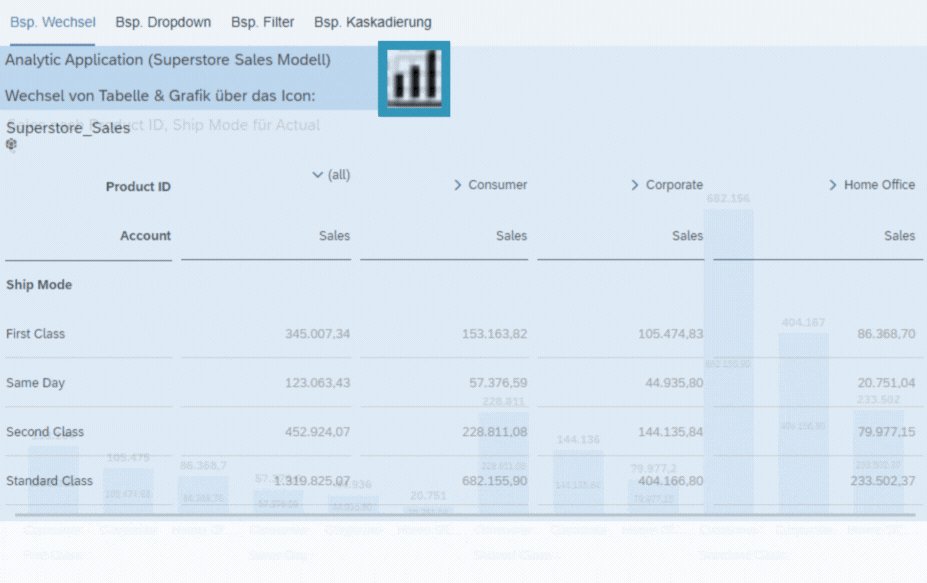
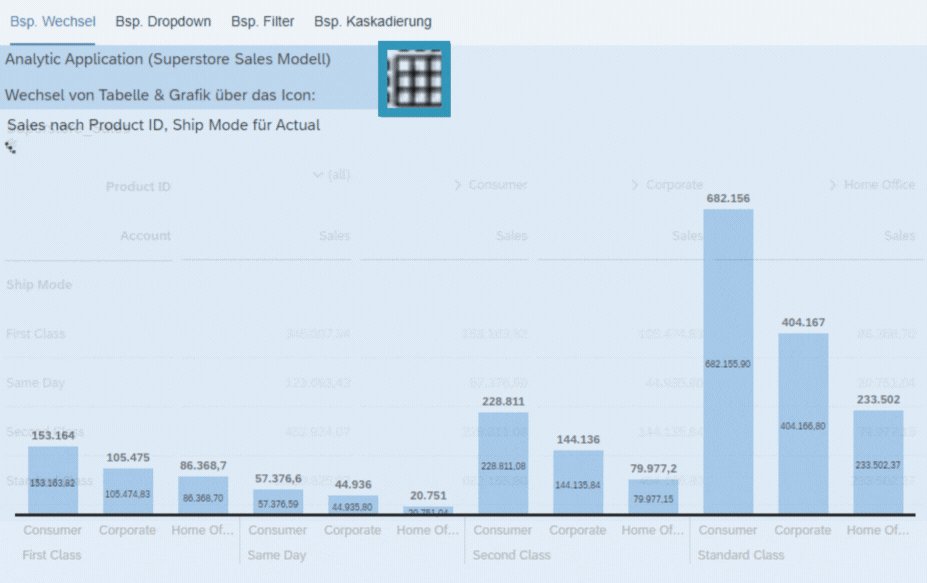
In diesem Beispiel wird auf einer Story-Seite ein Bereich platziert, durch welchen – je nach Knopfdruck – zwischen einer Tabelle und einer Grafik umgeschaltet werden kann.

Um die beschriebene Funktionalität zu implementieren, wird zunächst ein Datenmodell benötigt, das in einer interaktiven Story oder Analytics Application sowohl als Tabelle, als auch als Grafik im Ausgabe-Bereich übereinander platziert wird.
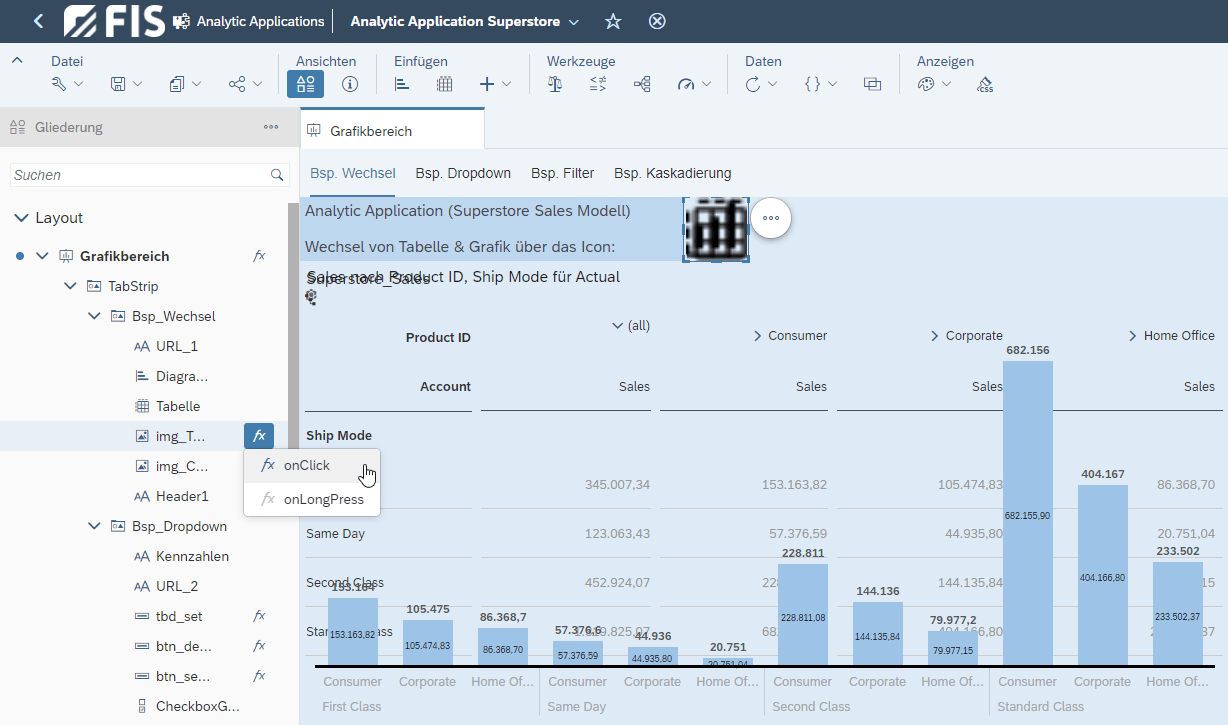
Im ersten Moment muss man sich als Entwickler daran gewöhnen, dass sich viele Elemente überlagern. Diese können über den linken Navigationsbereich jedoch jederzeit ein- und ausgeblendet werden.
Des Weiteren können kleine Grafiken als Buttons hochgeladen werden, die dann in der onClick-Funktion mit ausgetauscht werden. Jedes Element kann via Script angesprochen werden, was an dem kleinen „fx“-Symbol hinter den Elementen erkennbar ist:

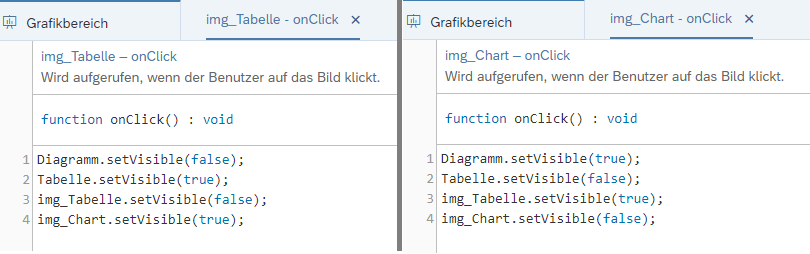
Um das Skript der Tabelle oder des Charts zu bearbeiten, wählt man im Kontext-Menü die onClick-Funktion aus und fügt im Skript-Editor des onClick-Ereignisses für das Wechseln vom Chart zur Tabelle das passende Skript ein:

Im umgekehrten Fall, wenn von der Tabelle zum Chart gewechselt werden soll, müssen die Objekte gegensätzlich ein- und ausgeblendet werden. Gleiches gilt auch für die Button-Bilder, die sich ebenfalls ändern sollen: Wenn die Tabelle sichtbar ist, soll das Icon ein Chart zeigen, und wenn das Chart sichtbar ist, soll das Icon eine Tabelle zeigen.

Neben den bereits gezeigten Objekten, die man via Funktion ansprechen kann
- TabStrips
- Diagramme
- Tabellen
- Grafiken/Buttons
- Überschriften/Texten
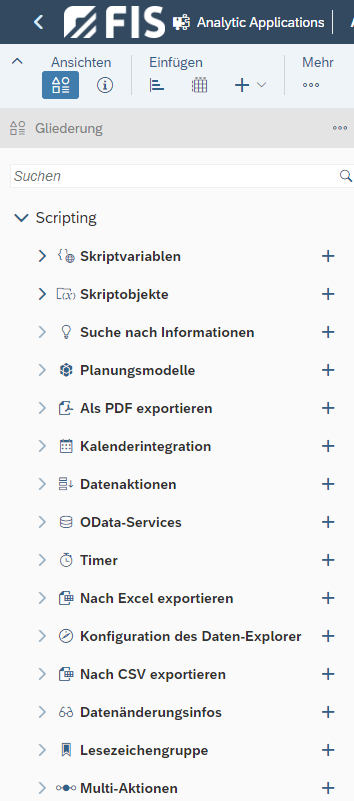
gibt es eine ganze Reihe von Scripting-Objekten, die im Standard verfügbar sind und eine interaktive Gestaltung von Anwendungen ermöglichen.
Das sind zum Beispiel:
- Globale Skriptvariablen
- Skriptobjekte wie globale Funktionen
- Integration von Planungsmodellen
- Export-Funktionen (PDF, Excel)
- Kalender-Integration
- OData Services
- Timer-Funktion
- Daten-Explorer Konfiguration
- Verwendung von Lesezeichen
- Einbettung von Multi-Aktionen
Die Bandbreite aller existierenden Funktionen und Variablen lässt sich im Editor über STRG+Space aufrufen.
Fazit
Die SAP Analytics Cloud ist nicht nur ein umfangreiches Planungs-, Reporting- und Analysewerkzeug, sondern ermöglicht mit den Application Design-Funktionalitäten auch die Erstellung eigener, interaktiver Anwendungen in diesen Bereichen. So können die Anforderungen aus der Praxis noch besser umgesetzt und Fachbereiche in ihrer täglichen Arbeit unterstützt werden.